Website development
- Home
/ Website development
Select the Prototype
There are many different kinds of websites. Pick your favourite and we will start working from there. Don't worry, we can also help you on that :)

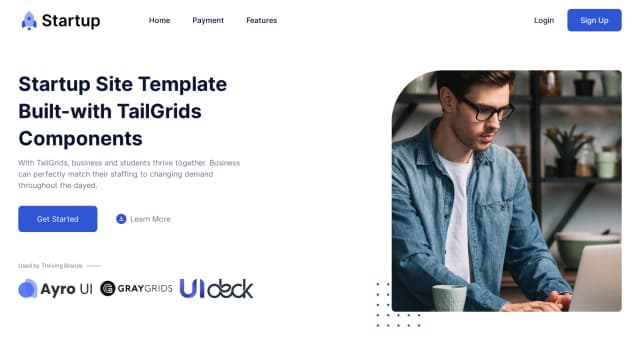
Nextjs Startup
With its sleek design and cutting-edge technology, this template offers a platform to showcase your brand.

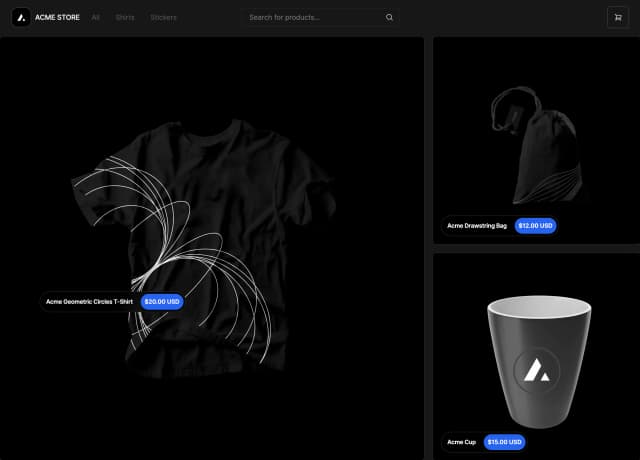
Nextjs Commerce
Starter kit for high-performance commerce with Shopify.

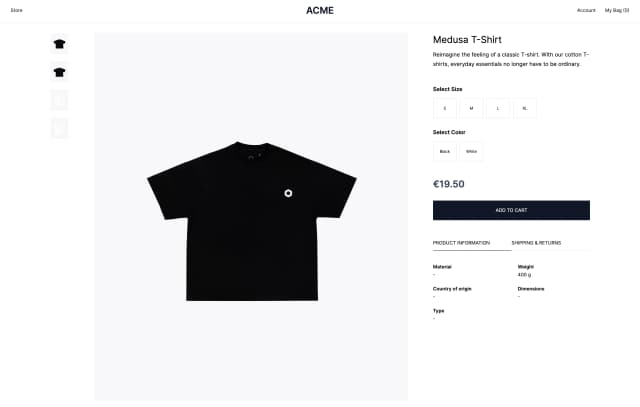
Nextjs Medusa Store
Ecommerce store template built with Next.js App Router, Medusa and TailwindCSS.

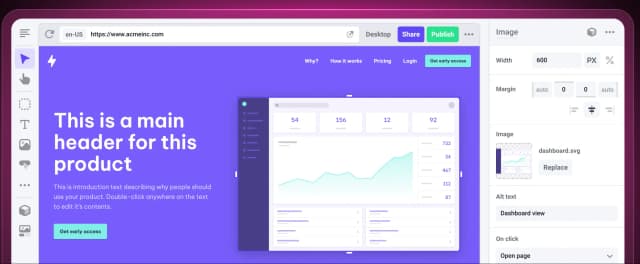
Nextjs Makeswift
A Next.js application configured out of the box to work with the Makeswift builder.

Angular Multikart
Multipurpose Template is specially designed for every kind of online shop.
This is how we work
In three simple steps
Define Requirements and select the template
First, we'll sit down together to understand your needs for the website. This involves discussing its purpose, who your target audience is, what features you'd like to include, and any specific design preferences you have in mind. Once we have a clear picture of what you need, we'll browse through various templates available. We'll make sure to choose one that aligns closely with your vision, providing the features and flexibility required for your website.
Customize and integrate the template
After selecting the template, we'll start customizing it to make it uniquely yours. This involves incorporating your branding elements such as your logo, colors, and fonts to ensure consistency with your existing brand identity. We'll also adapt the template's layout and components to fit your specific content and functionality needs. Next.js will be our framework of choice for this process, as it offers powerful capabilities for building modern web applications. Additionally, we'll integrate any additional functionality you require, such as contact forms, user authentication, or connecting to external services, seamlessly into the website.
Optimize and deploy the website
Once the customization is complete, we'll focus on optimizing the website for performance and search engine visibility. This involves ensuring fast loading times, efficient code, and implementing best practices for SEO (Search Engine Optimization) to improve your website's visibility online. After thorough testing to address any potential issues, we'll deploy the website to a production environment using a reliable hosting service like Vercel or Netlify. This ensures that your website is securely accessible to your audience, ready to make a strong impression online.
What we have realized
From all the websites and apps that we have built, here are some of the most outstanding ones

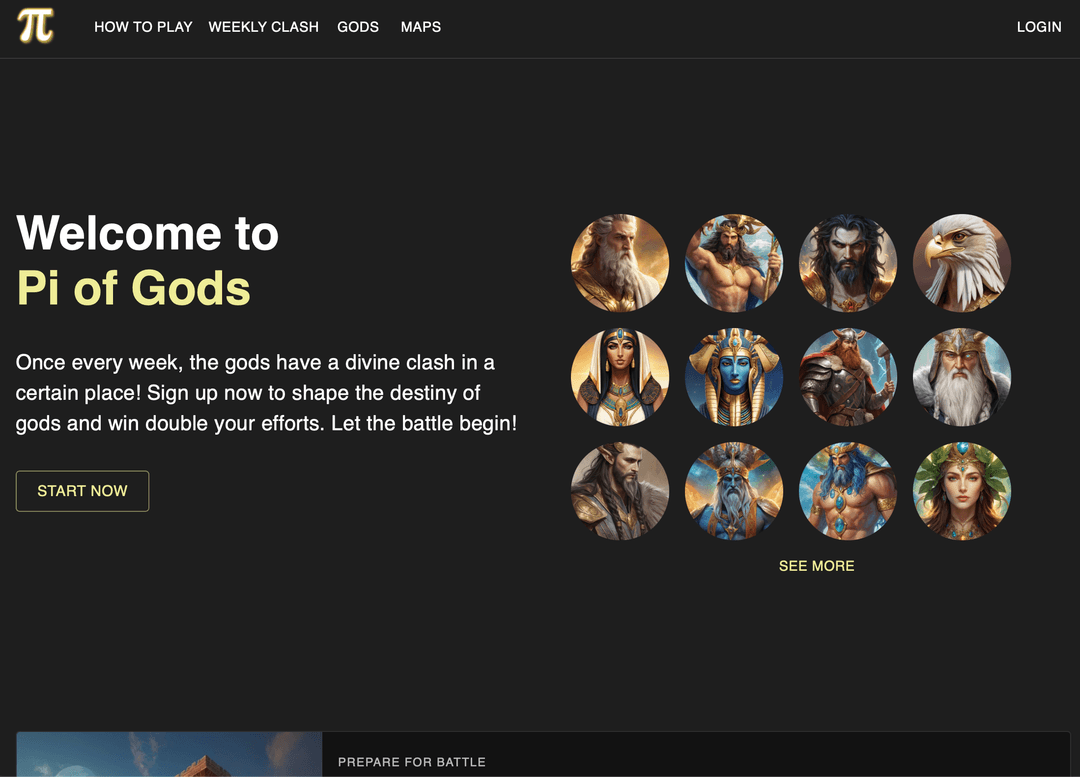
Pi of Gods
A fully fledged online game about mythological gods competing with each other in tournament-style battles.

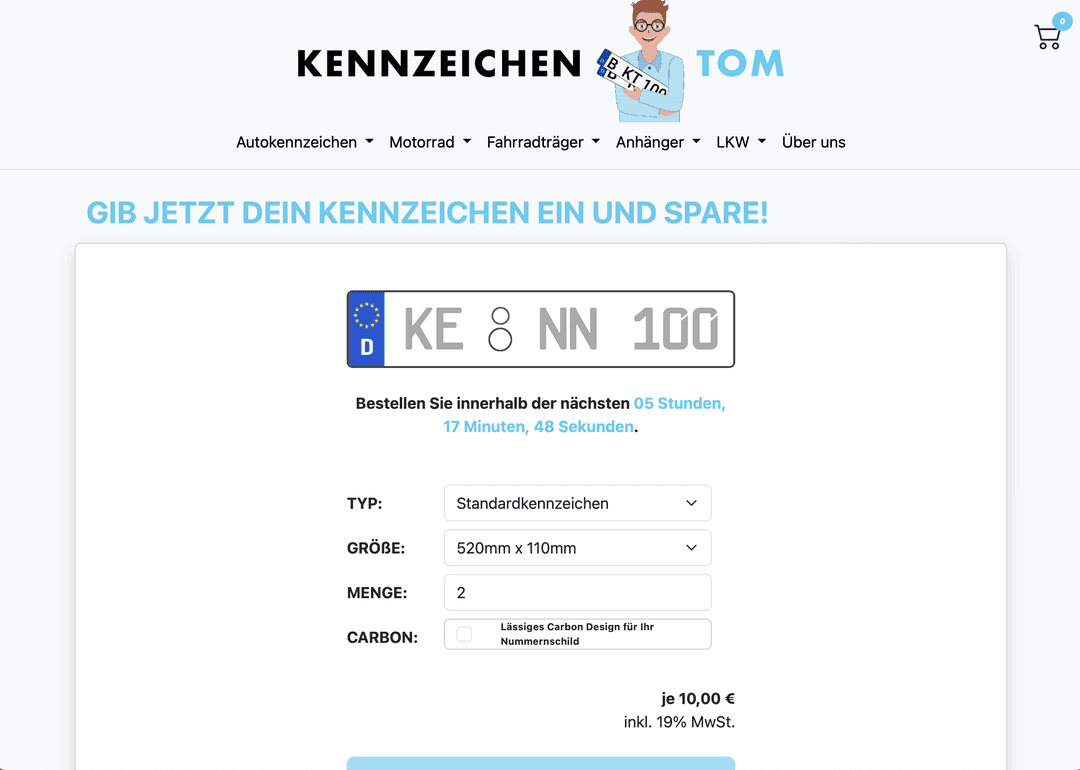
Kennzeichen Tom
Do you want a special plate for your car? A generator for custom license plates in Germany.

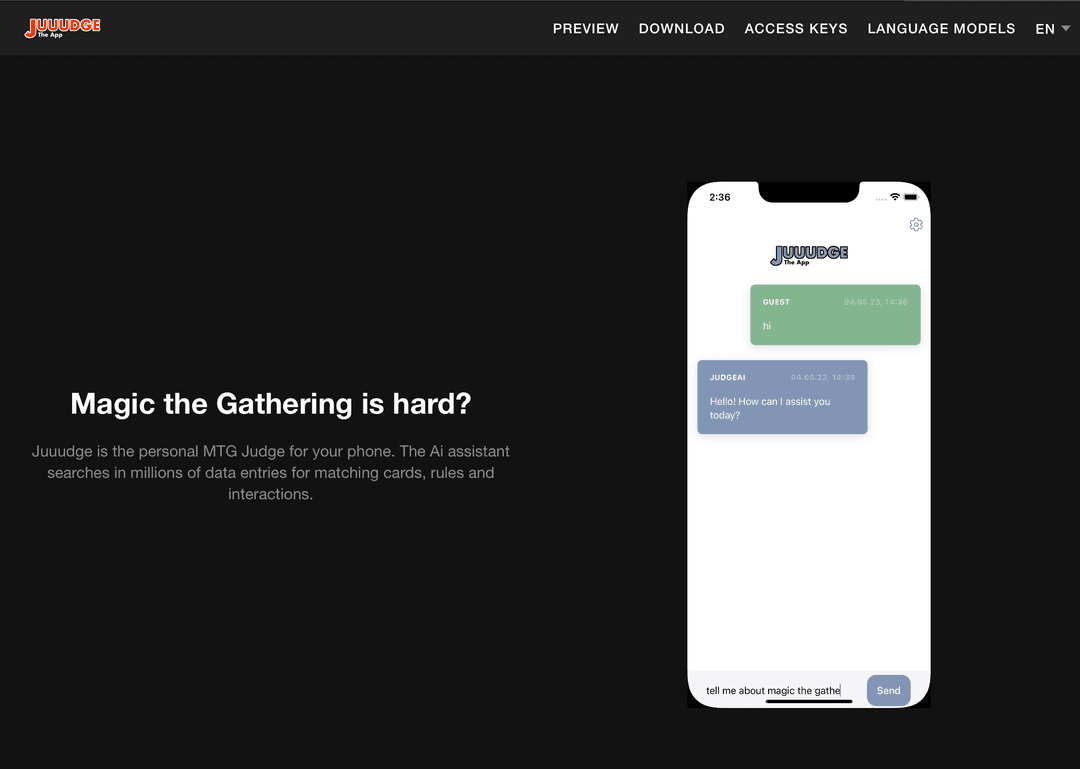
Juuudge
Android, iOS and Web app – Juuudge is the full suite for a virtual Judge assistant for Magic the Gathering.

yx3m1 Merch
The Angular edition of Nextjs commerce. Also available as open source in our Github repository.
The tools we use
There are many tools around. We use the ones that suits you best
Standard
Next.js